***본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성하였습니다.
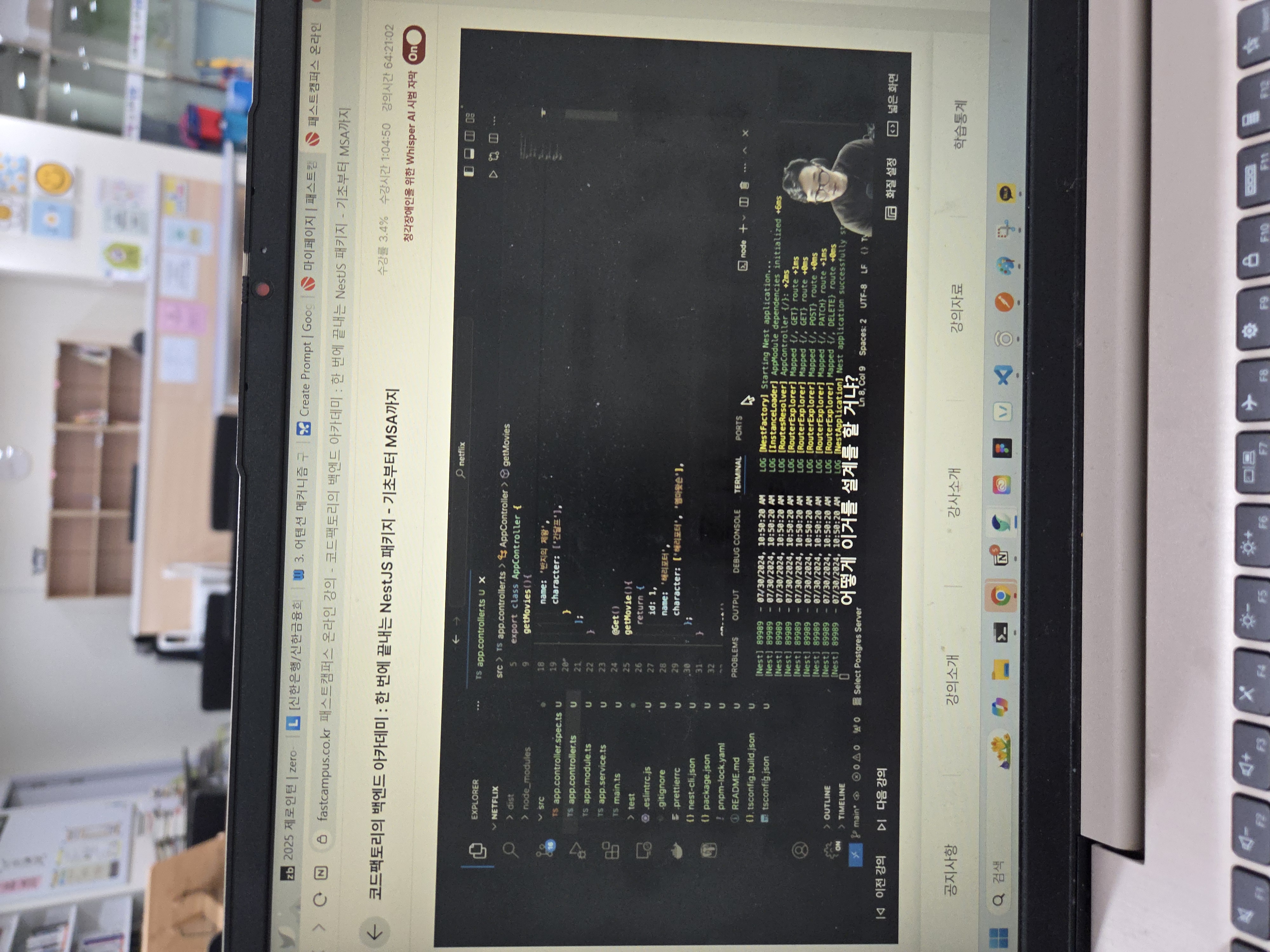
getMovie는 getMovies랑 url/pass가 같아서 실행이 안 되는 상황이다.
어떻게 해야할까?
변수를 줘야한다.
@Method(원하는 pass입력)
ex. @Get('movie')
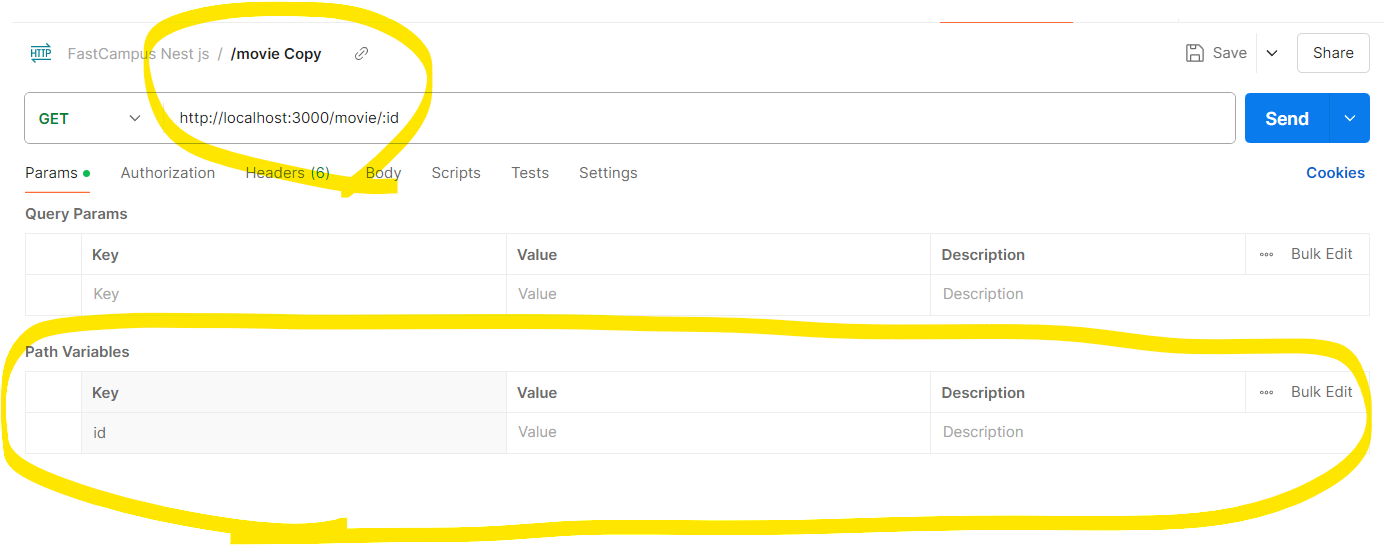
vscode에서 @Method('movie/:id) 입력 후
postman에서 http://localhost:3000/movie/:id 입력하면


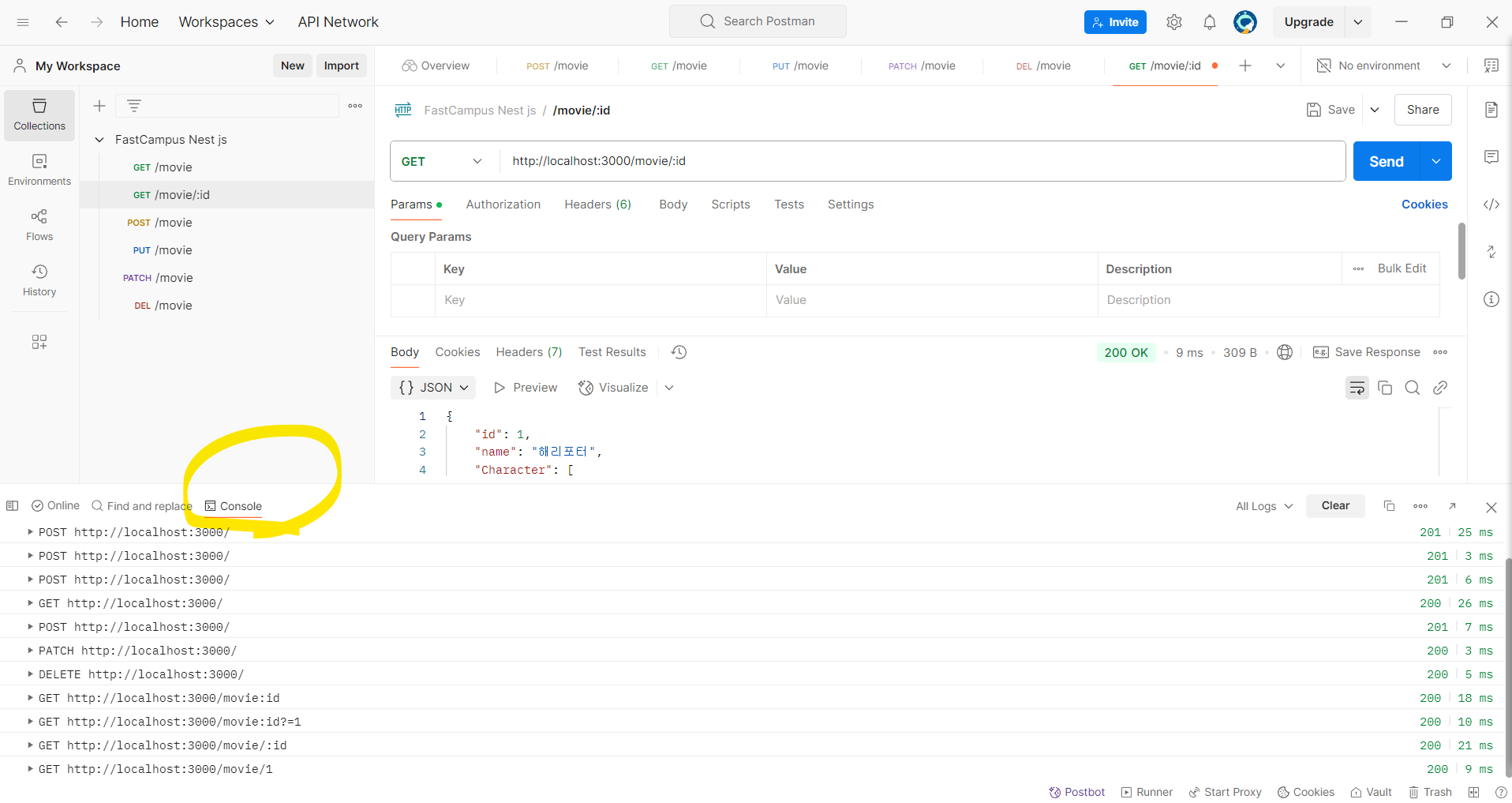
console창을 통해 그 동안 전송한 메시 내역들과 시간,성공/실패 여부를 확인할 수 있다.
사람들이 자주 실수하는 게, 자기가 설계한 api인데 404에러가 난다고 한다.
그거는 자기가 코드와 postman의 url를 잘 못 입력한거니, 주의깊게 분석해보자
개발자가 자신의 API를 설계하고도 404 Not Found 오류를 만나는 경우가 많습니다.
이 문제는 대부분 코드와 Postman URL 입력이 불일치하기 때문입니다.
체크리스트
- 올바른 경로 확인
- @Controller('movie')를 사용하고 있다면, Postman에서는 /movie 경로를 입력해야 합니다.
- @Get(':id')를 사용할 경우, /movie/1처럼 경로 변수를 포함해야 합니다.
- Postman에서 올바른 요청 방식 선택
- @Get()이면 GET 요청을 보내야 하고,
- @Post()이면 POST,
- @Delete()이면 DELETE 요청을 보내야 합니다.
- 서버 로그 확인 (NestJS 콘솔 창)
- 요청이 제대로 들어왔는지 로그를 통해 확인합니다.
- console.log()를 활용하여 올바른 엔드포인트가 호출되는지 검증합니다.
우리는 pass에 모두 movie를 넣었다. 하지만 이거는 매우 비 효율적이다.
어떻게 하면 이걸 안 할 수 있을까?
@Controller()에 넣어주면 된다.
@Controller는 모든 api를 하나로 묶어주는 역할을 한다.
@Controller()에 모든 api들이, 엔드포인트들이 가질 통합되는 패스를 넣어주면 된다.




- @Get('movie')와 @Get('movie/:id')는 URL이 다르므로 충돌 없이 실행 가능.
- 중복을 피하기 위해 @Controller('movie')를 활용하여 공통 경로를 설정하는 것이 효율적.
- Postman에서 요청할 때, 정확한 경로와 메서드를 입력해야 404 오류를 방지할 수 있음.
이러한 방법을 활용하면 효율적인 API 설계와 유지보수성이 높은 코드 작성이 가능합니다.
#패스트캠퍼스 #직장인자기계발 #직장인공부 #환급챌린지 #패스트캠퍼스후기 #오공완
https://bit.ly/4hTSJNB