패스트캠퍼스 환급챌린지 19일차 : 코드팩토리의 백엔드 아카데미 : 한 번에 끝내는 NestJS 패키지 - 기초부터 MSA까지 강의 후기
***본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성하였습니다.
클래스벨리데이터가 필요한 이유
Class Validator 특성
- TS Decorator를 사용해서 클래스를 검증한다 (Validate).
- 동기 (Synchronous) 비동기 (Asynchronous) 방식 모두를 지원한다.
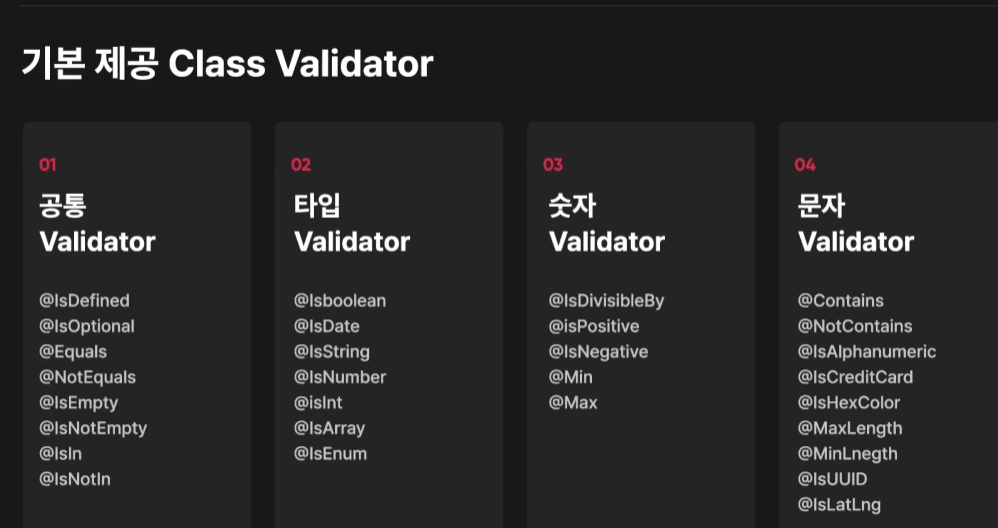
- Class Validator 자체적으로 제공해주는 Validator들을 사용 할 수 있다. ***
- 커스텀 Validator를 쉽게 만들 수 있다.
- 커스텀 에러 메세지를 반환 할 수 있다.
3번이 제일 강력한 장점
Class Validator 적용 예제
class User {
@IsNotEmpty()
name: string;
@IsEmail()
email: string;
}
Class Validator에서 제공해주는 어떤 Validator든 검증하고싶은 프로퍼티에 Decorator로 제공해주면 된다.
const user = new User( )
user.name = '';
user. email = 'invalid-email';
validate(user). then(errors => {
// 여기서 에러 반환
});
validate() 함수로 객체를 검증했을때 Class Validator에 부합하지
않은 값이 입력됐다면 해당되는 에러가 반환된다.

이게 전부는 아니지만, 알고 있으면 가장 좋은 우선순위 목록들이다.
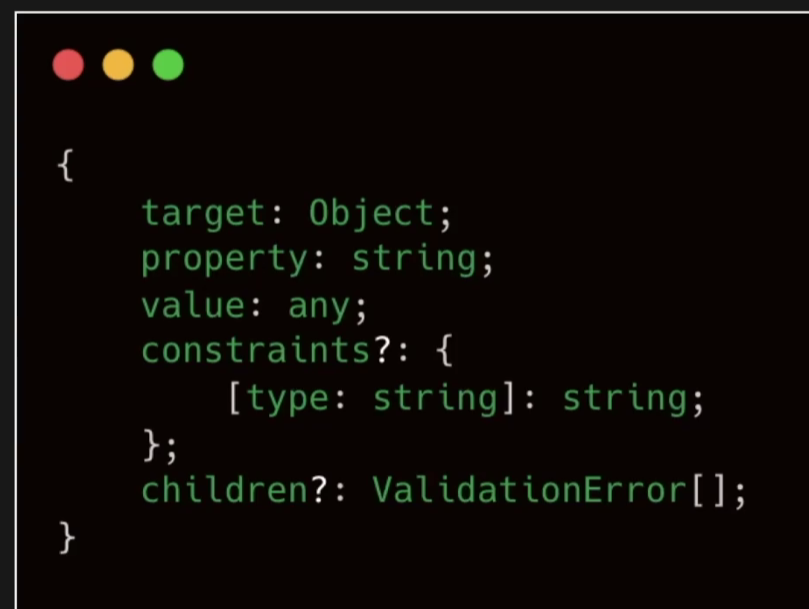
반환 에러구조
target: 검증한 객체
property: 검증 실패한 프로퍼티
value: 검증 실패한 값
constraints: 검증 실패한 제약조건
children: 프로퍼티의 모든 검증 실패 제약 조건

커스텀 에러 메세지
Decorator의 message 프로퍼티에 검증 실패했을때의 에러 메세지를 입력해주면 된다.
class User {
@IsNotEmpty({
message: '이름을 입력해주세요!'
})
name: string;
@IsEmail({}, {
message: '정확한 주소를 입력해주세요!'
})
email: string;
}
원래 오류가 나면, 0을 반환 받지만. 내가 지정한 메시지를 받을 수 있게 설정할 수 있다




#패스트캠퍼스 #직장인자기계발 #직장인공부 #환급챌린지 #패스트캠퍼스후기 #오공완
https://bit.ly/4hTSJNB